jQuery är ett lätt JavaScript-bibliotek. Till exempel kan du utföra samma uppgift med en enda rad istället för många rader. Dessutom kan jQuery förenkla inte bara JavaScript-koder, utan också AJAX-samtal och DOM-manipulation. För att vara mer specifik kan du få två gånger resultatet med halva ansträngningen medan du använder JavaScript på din webbplats.

Således introducerar denna artikel 17 populära jQuery bildspel plugins. Att lägga till ett bildspel är inget krångel längre. Varje JavaScript-bildkod har sin egen unika funktion. Du kan läsa och få ditt favorit jQuery-plugin här.
Det här är heta plugins för JavaScript och jQuery-bildspel. Var medveten om att för mycket jQuery-koder kan sänka sidhastigheten. Så att använda ett jQuery-reglage-plugin per sida är ett bra val för dig.
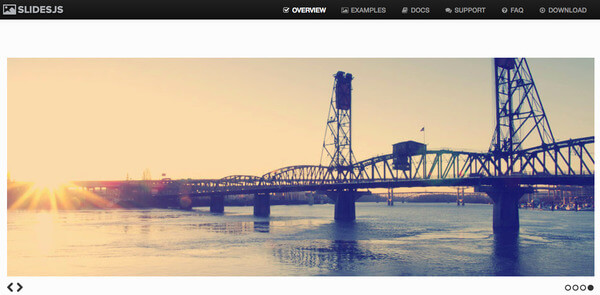
Webbplats: http://slidesjs.com/
jQuery SlidesJS erbjuder touch- och CSS3-övergångar. Du kan skapa ett responsivt bildspel som enkelt kan anpassas till vilken skärm som helst. Således fungerar din webbplats ordentligt på både datorn och smarttelefonen.

Webbplats: https://skitter-slider.net/
Skitter är utrustad med olika animationer och alternativ, en responsiv gratis jQuery-reglage-plugin. Till exempel kan du använda punkter, pilar eller siffror som navigering.

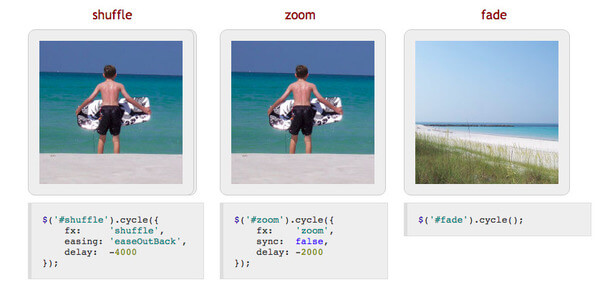
Webbplats: http://jquery.malsup.com/cycle/
Detta är ett jQuery-bildspel-plugin som stöder många typer av övergångseffekter. Du kan ställa in paus-på-hover, auto-fit, auto-stop och liknande. Precis som namnet visar kan du enkelt uppnå "cykel" -effekten.

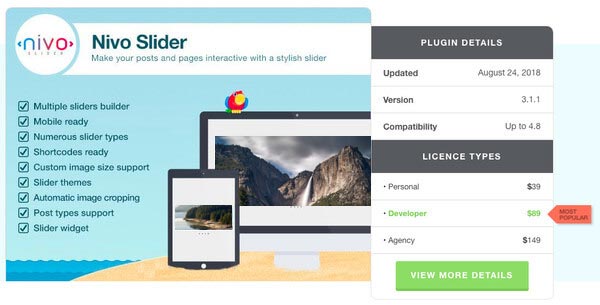
Webbplats: https://themeisle.com/plugins/nivo-slider/
Från jQuery Nivo-skjutreglaget kan du få 16 övergångseffekter, samt tangentbordsnavigering och anpassningsbara inställningar. Dessutom fungerar detta jQuery-reglage-plugin också på WordPress. Om du vill kan du också skapa ett Tumblr-bildspel i WordPress också.

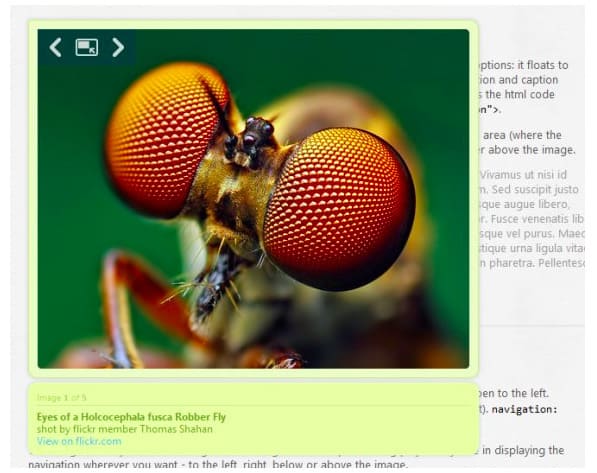
Webbplats: http://www.jquerycode.com/lightboxes/popeye/
jQuery Popeye tillåter användare att visa olika bilder utan att lämna det vanliga sidflödet. Därför kan du spara utrymme genom att använda detta inline lightboxalternativ.

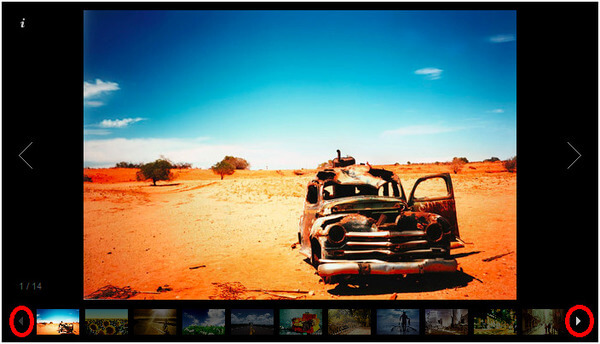
Webbplats: https://galleria.io/
Galleria är ett klassiskt jQuery-tema släppt under MIT-licensen. Du kan enkelt skapa fotogallerier för både webb och mobila enheter. Dessutom kan du också uppgradera till premiumversionen för att få fler teman.

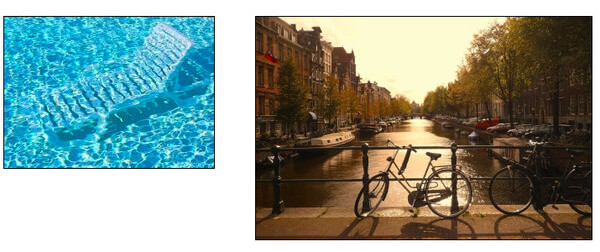
Webbplats: http://www.dynamicdrive.com/dynamicindex4/simplegallery.htm
Uppenbarligen kan du köra Simple Controls Gallery för att visa bilder som ett bildspel. Detta jQuery-plugin tillåter användare att kontrollera bildspelet manuellt eller automatiskt.

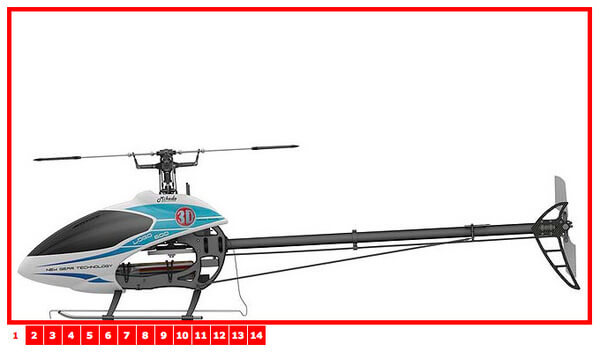
Webbplats: http://www.gcmingati.net/wordpress/wp-content/lab/jquery/imagestrip/imageslide-plugin.html
Du kan skriva några HTML-rader för att skapa ett bildgalleri med en oordnad lista med bilder. Följaktligen kan du bläddra i galleriet framåt eller bakåt genom att klicka snabbt.

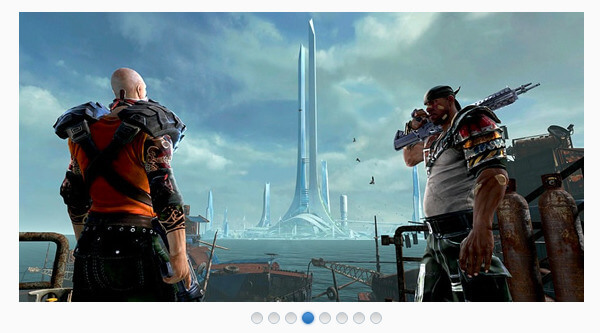
Webbplats: http://workshop.rs/projects/coin-slider/
Coin Slider är ett lätt JQuery-bildspel-plugin, som är kompatibelt med Android och iPhone. Du kan också få unika övergångseffekter och giltiga sminkfunktioner här.

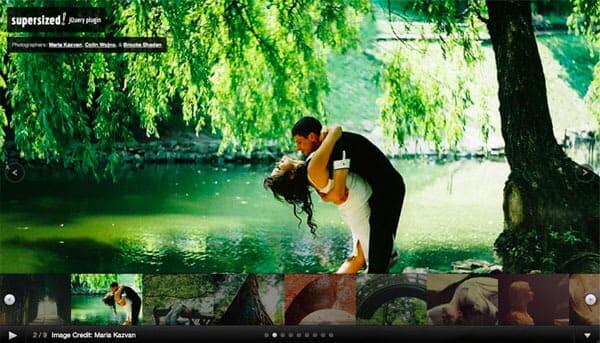
Webbplats: https://extensions.typo3.org/extension/frsupersized/
jQuery Supersized plugin tillåter användare att skapa ett bildspel med bakgrundsbild på helskärm. Du kan också skapa ett bakgrundsbanner eller ett bildspel också. Så om du litar på stora mängder bilder kan du köra denna jQuery-bildreglerkod.

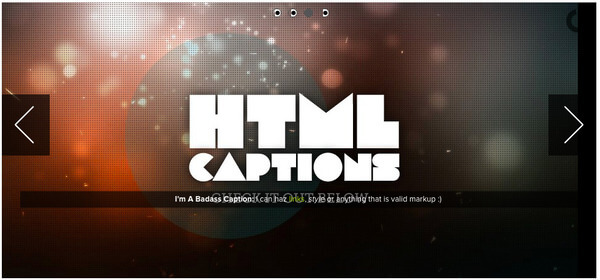
Webbplats: https://zurb.com/playground/orbit-jquery-image-slider
Orbit är ett lätt JQuery-bildspel-plugin utvecklat från Zurb. Du kan få fullständiga HTML-bildtexter med parametrar. Till exempel kan du lägga till ett spann med anpassningsbar klass och ID.

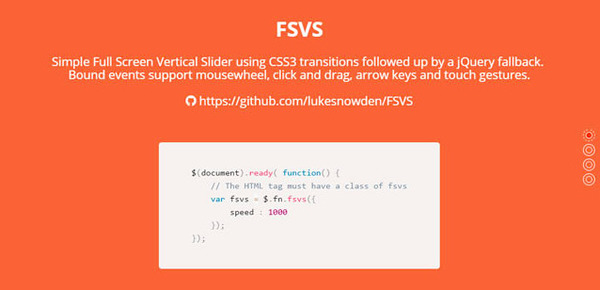
Webbplats: https://github.com/lukesnowden/FSVS
FSVS är förkortningen för Full Screen Vertical Slider. Detta jQuery-plugin använder CSS-övergångar. Du kan njuta av mushjulet, piltangenterna, beröringsgester och andra funktioner.

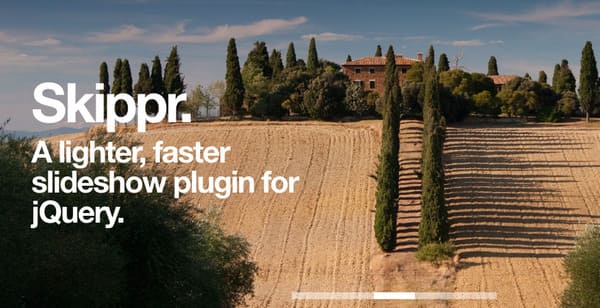
Webbplats: http://austenpayan.github.io/skippr/
Installationen av Skippr är ganska enkel. Du behöver bara placera jquery.skippr.css i huvudetiketten. Sätt sedan in skippr.js innan den stängande karossetiketten. Senare kan du ange vilken typ av övergång du behöver fritt.

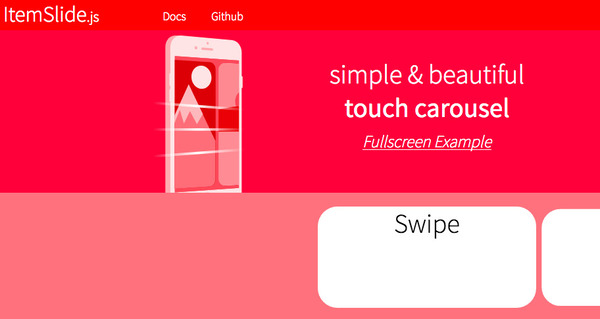
Webbplats: http://itemslide.github.io/
Du kan använda denna jQuery-karusell för att uppnå beröringssvängning och rullning av mushjul. Det stöds att bläddra bland objekt i bildspel här. Som ett resultat kommer det att vara mycket lättare än tidigare att skapa en automatisk bildspel HTML.

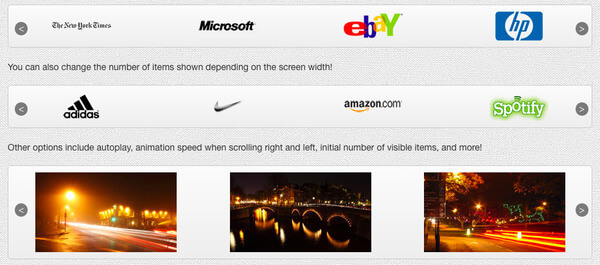
Webbplats: http://9bitstudios.github.io/flexisel/
Flexisel Responsive Carousel jQuery-plugin släpptes samma år med jQuery. Jämförs med andra bildkaruseller, den har en lång historia. När du anpassat detta jQuery-plugin ändras storleken på din sida för att möta fönsterlängden automatiskt. Så Flexisel är en populär jQuery-karusellreglage för mobila och surfplattor.

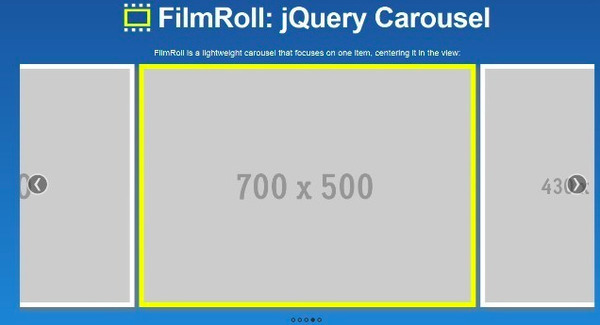
Webbplats: http://straydogstudio.github.io/film_roll/
FilmRoll kan centrera det valda objektet på sidan smart. Om den valda bilden är mindre än behållaren, roterar den inte eller gör några extra förändringar. Dessutom stöds rörelse och externa knappar här.

Webbplats: https://tympanus.net/codrops/2012/09/03/bookblock-a-content-flip-plugin/
Genom BookBlock kan du skapa broschyrliknande komponenter med anpassat innehåll. I själva verket kan alla bilder eller texter som du infogade omvandlas med en flipnavigering.

Vad händer om du vill att din WordPress ska vara mer attraktiv? Du kan kolla inlägget för att veta mer om WordPress-bildspel-plugins.
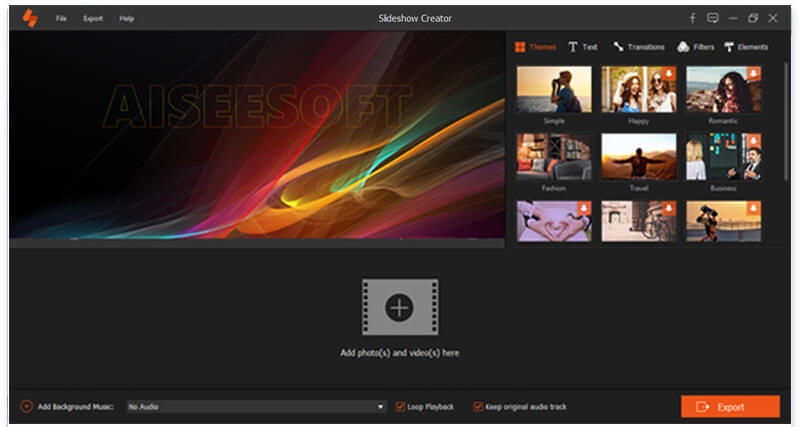
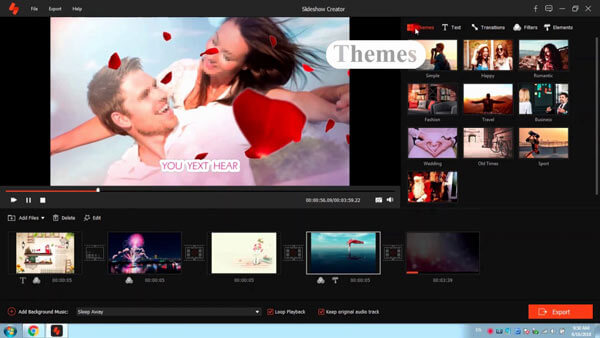
Om du vill skapa ett video- / musik / fotobildspel behöver du inte använda JavaScript jQuery-bildspel-plugins. Du kan gå till Aiseesoft Bildspel Skapare för att få enkla att använda och kraftfulla funktioner också. Inom tre steg kan du enkelt skapa ett fantastiskt bildspel.

Här är videon om att göra bildspel till dig. Klicka på den för att kontrollera.


Dessutom kan du mata ut den skapade bildspelsfilen till vilket format du behöver. Videoupplösningen kan justeras upp till 1080 HD. Det stöds också om du vill spela upp bildspelsvideo på iPhone X och andra bärbara enheter. Sammantaget kan både nybörjare och proffs dra nytta av ovanstående jQuery-bildspelbibliotek här.